New Web Proxy For Today
New Web Proxy For Today
New Web Proxy For Today
1. www.adminsucks.com
2. www.nowayout.tk
3. www.helpmylink.com
4. www.octoberproxy.net
5. www.freemyschool.com
6. www.search4house.info
7. www.nowayout.tk
8. www.august2010.tk
9. www.september2010.tk
10. www.november2010.tk
11. www.octoberproxy.tk
12. www.proxybuddies.co.cc
13. www.jakartaproxy.co.cc
14. www.facebookbypass.co.cc
15. www.helpmyinternet.co.cc
16. www.helpaboutcancer.com
17. www.freemyschool.cz.cc
18. www.onlinefreeproxy.cz.cc
19. www.petfaces.org/proxies
20. www.free-internet-organization.tk
21. www.13floor.tk
Join other web proxy resource site here:
New Proxy Server For October
1. www.adminsucks.com
2. www.nowayout.tk
3. www.helpmylink.com
4. www.octoberproxy.net
5. www.freemyschool.com
6. www.search4house.info
7. www.nowayout.tk
8. www.august2010.tk
9. www.september2010.tk
10. www.november2010.tk
11. www.octoberproxy.tk
12. www.proxybuddies.co.cc
13. www.jakartaproxy.co.cc
14. www.facebookbypass.co.cc
15. www.helpmyinternet.co.cc
16. www.helpaboutcancer.com
17. www.freemyschool.cz.cc
18. www.onlinefreeproxy.cz.cc
19. www.petfaces.org/proxies
20. www.free-internet-organization.tk
21. www.13floor.tk
Join other web proxy resource site here:
How to Get Blocked Website using Ultra Surf
Privacy | |
Protect Internet privacy with anonymous surfing and browsing -- hide IP addresses and locations, clean browsing history, cookies & more ... | |
| ........................................................ | |
Security | |
Completely transparent data transfer and high level encryption of the content allow you to surf the web with high security. | |
| ........................................................ | |
Freedom | |
UltraSurf allows you to overcome the censorship and blockage on the Internet. You can browse any website freely, so as to obtain true information from the free world. |
A bug in Google Chrome
A bug in Google Chrome
Between hurricanes and hericanes, you could easily have missed the technology news. Released yesterday in public beta, Google Chrome is a standards-compliant web browser created to erode Microsoft’s browser dominance (i.e. to boost Google’s web dominance) while also rethinking what a browser is and does in the age of web apps and Google’s YouTube.
The new browser is based on Webkit, the advanced-standards-compliant, open source browser engine that powers Apple’s Safari for Mac and PC, but Chrome currently runs only in Windows. You figure that out.
Here are the new browser’s terms of service.
And here’s an important early bug report from Jeremy Jarratt: Google Chrome wrongly displays alternate styles as if active, thus “breaking” websites that use them. (Here’s more about alternate style sheets, from Paul Sowden’s groundbreaking 2001 A List Apart article.)
To compete with Microsoft, the new browser must offer what other browsers do not. The risk inherent in that proposition is a return to proprietary browser code. It is not yet clear to me whether Chrome will compete the wrong way—offering Chrome-only features based on Chrome-only code, thus prompting Microsoft to rethink its commitment to standards—or the right way.
Competing by offering features other browsers do not (easier downloads, streamlined user interface) or by consolidating other browsers’ best features (Opera’s Speed Dial, Firefox’s auto-complete) avoids this risk, as improvements—or at any rate, changes—to the browser’s user interface have no bearing on the display of existing web content.
Competing by supporting web standards ahead of the pack, although not entirely without risk, would also be a reasonable and exciting way to compete. When one browser supports a standard, it goads other browser makers into also supporting it. Because Safari, for instance, supports @font-face, Firefox is not far behind in supporting that CSS spec. @font-face raises font licensing problems, but we’ll discuss those another time. The risk that concerns us here is when a browser supports an emerging specification before it is finalized, thus, essentially, freezing the spec before it is ready. But that is the traditional dance between spec authors and browser makers.
For web standards and web content, we once again live in interesting times. Welcome, Chrome!
source : http://www.zeldman.com/2008/09/03/a-bug-in-google-chrome/
How to Make Money From Your Files
First of all try to register these :
Upload your files from the ziddu dashbord :

Browse your files :

Your file is being upload (wait for until it finished upload):

Copy Your Download Links and Share it with your friends

You can share it by E-mail, Yahoo Messenger or Forum Sites
Look at My earning with the last 1 Day :

How To Set Your DNS in .CO.CC Domain
First (after you've login) Click Domain Settings Menu :
 Choose your domain, to set it's DNS :
Choose your domain, to set it's DNS :
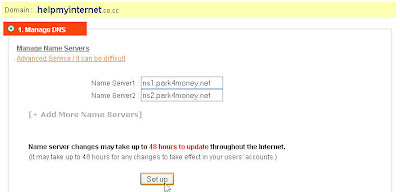
 It Will Display these page and Click Set up Button bellow :
It Will Display these page and Click Set up Button bellow : Input your DNS Server Name / Ip bellow :
Input your DNS Server Name / Ip bellow :
Wait For 2 Days to make it works (approximately48 Hours) and see the result.
40+ Free One-Column Website Templates
Finding good website templates is tough. Finding good website templates that are standards compliant (or at least trying to be) is even tougher. Here are more than 40 that are CSS based and standards compliant (or at least with a good head-start on being so). The best part is that they’re all free!
Nautica06 - template with a zen-like feel that would be excellent for a photographer, graphic designer, or ad agency.
- template with a zen-like feel that would be excellent for a photographer, graphic designer, or ad agency.
Twilight - simple light on dark theme.
- simple light on dark theme.
Red Hot Chili - a simple red & white design with chili peppers (the produce, not the band).
- a simple red & white design with chili peppers (the produce, not the band).
Good Morning Budapest - this one has a cool image of a man on a bench in Budapest.
- this one has a cool image of a man on a bench in Budapest.
Simple Life - a woodgrain background and a nature-inspired look.
- a woodgrain background and a nature-inspired look.
Chary - this one would be perfect for an online store.
- this one would be perfect for an online store.
flowertree - beautiful flowering tree fixed background.
- beautiful flowering tree fixed background.
Lemonaid - this one is very simple with the white background and dark gray & orange text.
- this one is very simple with the white background and dark gray & orange text.
neuphoric - a park-like header and simple layout.
- a park-like header and simple layout.
Jefferson - urban background and footer navigation.
- urban background and footer navigation.
Fashionista - header navigation and a trendy look.
- header navigation and a trendy look.
liblueen - header navigation and a simple, straight-forward layout.
- header navigation and a simple, straight-forward layout.
I See Frogs - designs with frogs are always a hit!
- designs with frogs are always a hit! 
Passion - simple geometric header and design.
- simple geometric header and design.
black.orange - tabbed header navigation and footer navigation.
- tabbed header navigation and footer navigation.
Enrainment - gorgeous sky header and tabbed top navigation.
- gorgeous sky header and tabbed top navigation.
Adam - tabbed navigation below the header and space for two+ content sections in the single column.
- tabbed navigation below the header and space for two+ content sections in the single column.
Refreshed - rounded corners and header navigation.
- rounded corners and header navigation.
Sunset - this one is about as simple as you can get, very elegant, with no navigation bar.
- this one is about as simple as you can get, very elegant, with no navigation bar.
Notepad - meant for long essays or other long bits of text.
- meant for long essays or other long bits of text.
Go Faster Red - header navigation and a red and white color scheme.
- header navigation and a red and white color scheme.
Spring_Began - a simple floral motif and header navigation.
- a simple floral motif and header navigation.
Season’s Greetings - design with a Christmas-theme.
- design with a Christmas-theme.
Finding Peace - this is absolutely one of my favorite templates with a serene bamboo theme.
- this is absolutely one of my favorite templates with a serene bamboo theme.
Silence and Harmony - pastoral header image (it’s a farm in Vermont) and nature-inspired look.
- pastoral header image (it’s a farm in Vermont) and nature-inspired look.
The Piano - antique-looking design, piano header image and old paper background.
- antique-looking design, piano header image and old paper background.
A Symphony of Horror - a Nosferatu header and a noir design.
- a Nosferatu header and a noir design.
Bright Pixel - corporate-looking template with an elegant gray design and geometric header.
- corporate-looking template with an elegant gray design and geometric header.![]()
Groovy Blue - header navigation and rounded corners.
- header navigation and rounded corners.
The Hobbit - inspired by J.R.R. Tolkien’s classic, with a Hobbit house header and top navigation.
- inspired by J.R.R. Tolkien’s classic, with a Hobbit house header and top navigation.
Myhedspace_Free04 - a light grey header and text and a simple, elegant design.
- a light grey header and text and a simple, elegant design.
Neonix - simple with header navigation and a lime-green color scheme.
- simple with header navigation and a lime-green color scheme.
Simplicity Two-Point-Oh! - simple gray color scheme and tabbed header navigation.
- simple gray color scheme and tabbed header navigation.
 - I love the cool leaf background and slightly distressed lo
- I love the cool leaf background and slightly distressed lo